social_contact
social_contact: # social contact icons in the first screen, you can add more by using fontawesome icon names
enable: true
links:
github: # your GitHub URL
instagram: # your Instagram URL
zhihu: # your ZhiHu URL
twitter: #yourtwitter URL
email: # your emailSet up third-party social links.
social_contact only works when first screen is enabled

If you want to change the icon or add another 3rd party link, eg: add Instagram
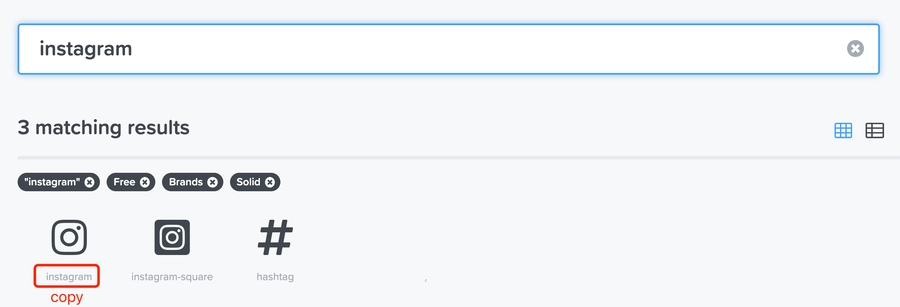
Search for Instagram icons at Font Awesome.

Copy the icon name (as shown above) and add it to the
social_contact.linksconfiguration item in the theme configuration file_config.redefine.yml.
Last updated