Note modules
Redefine theme v3.0.1 added note modules
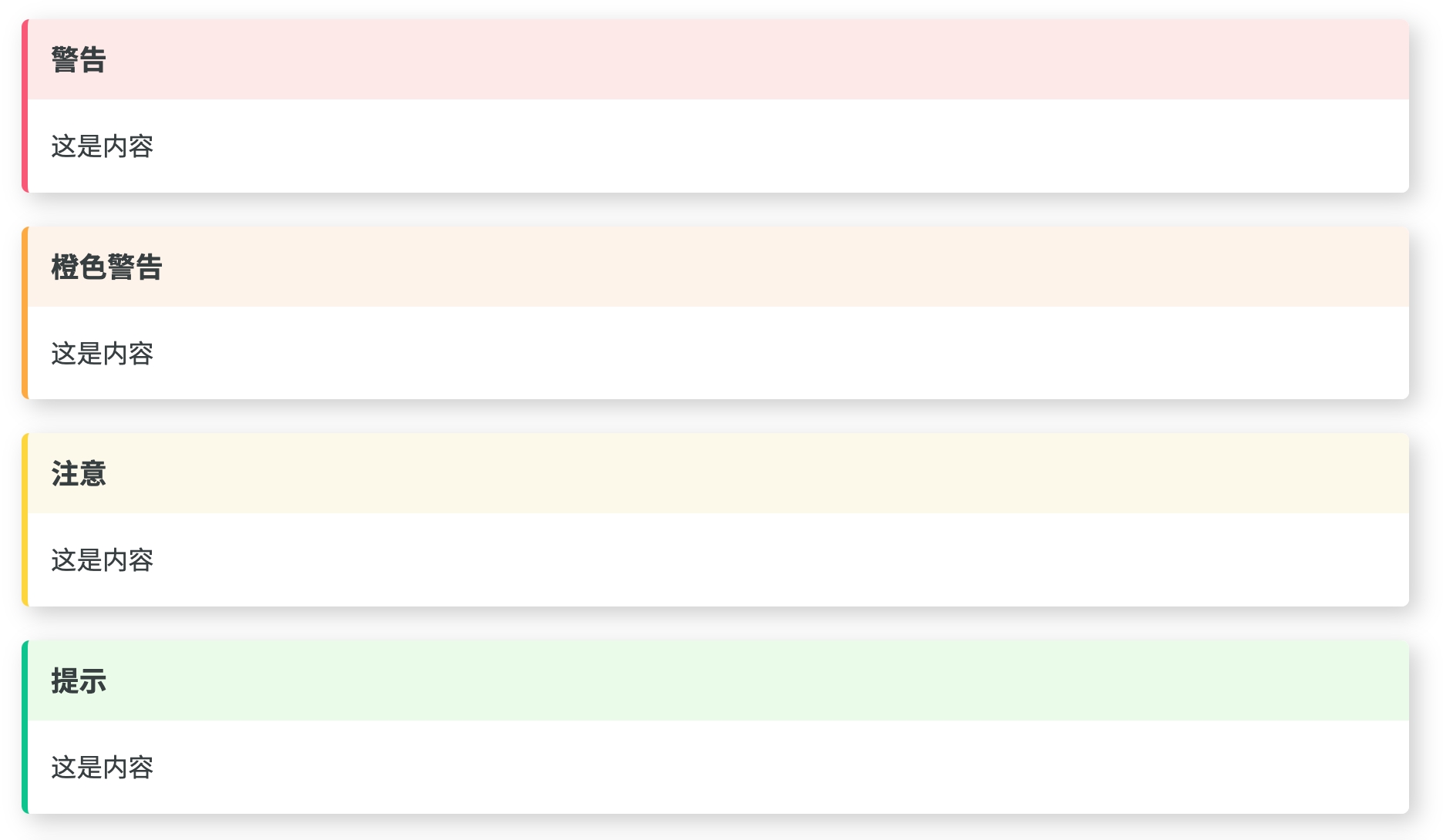
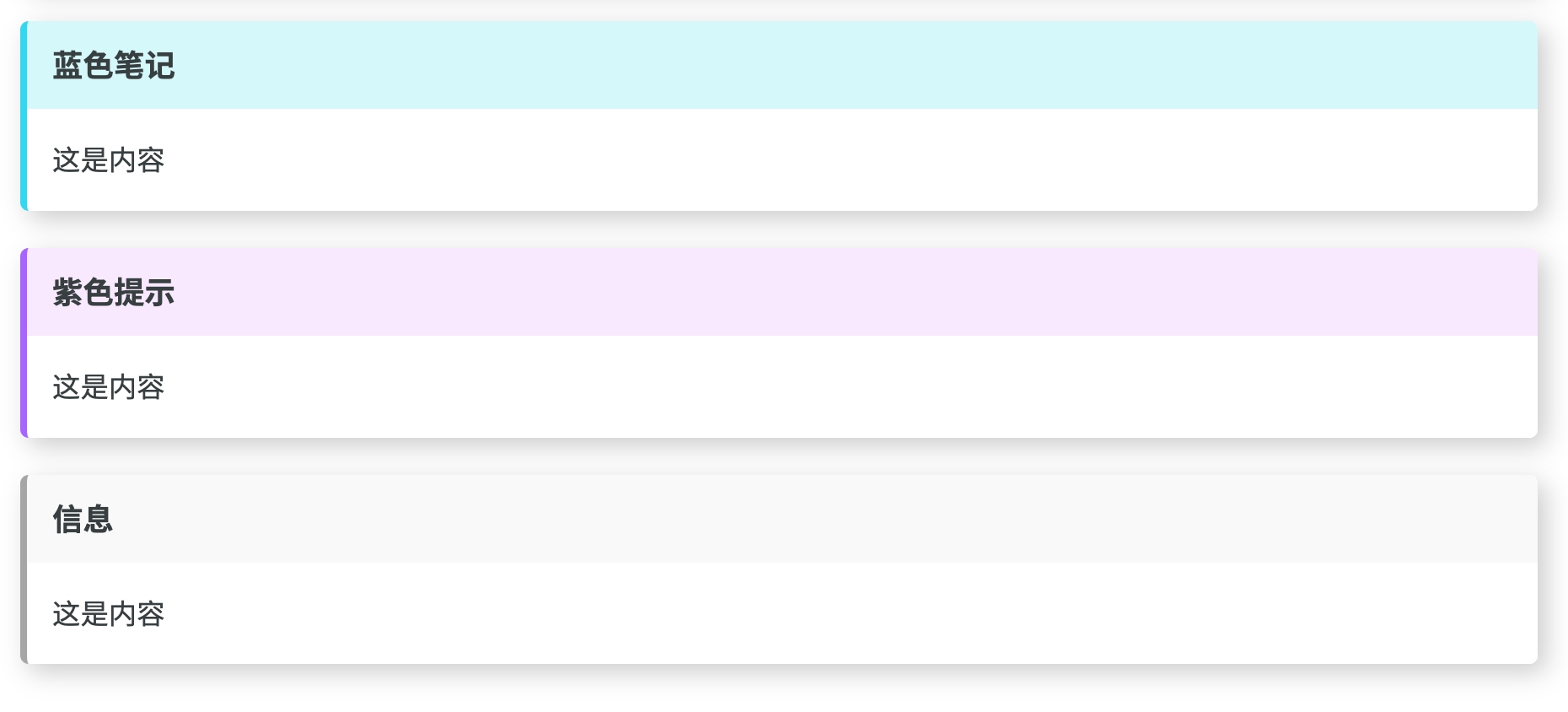
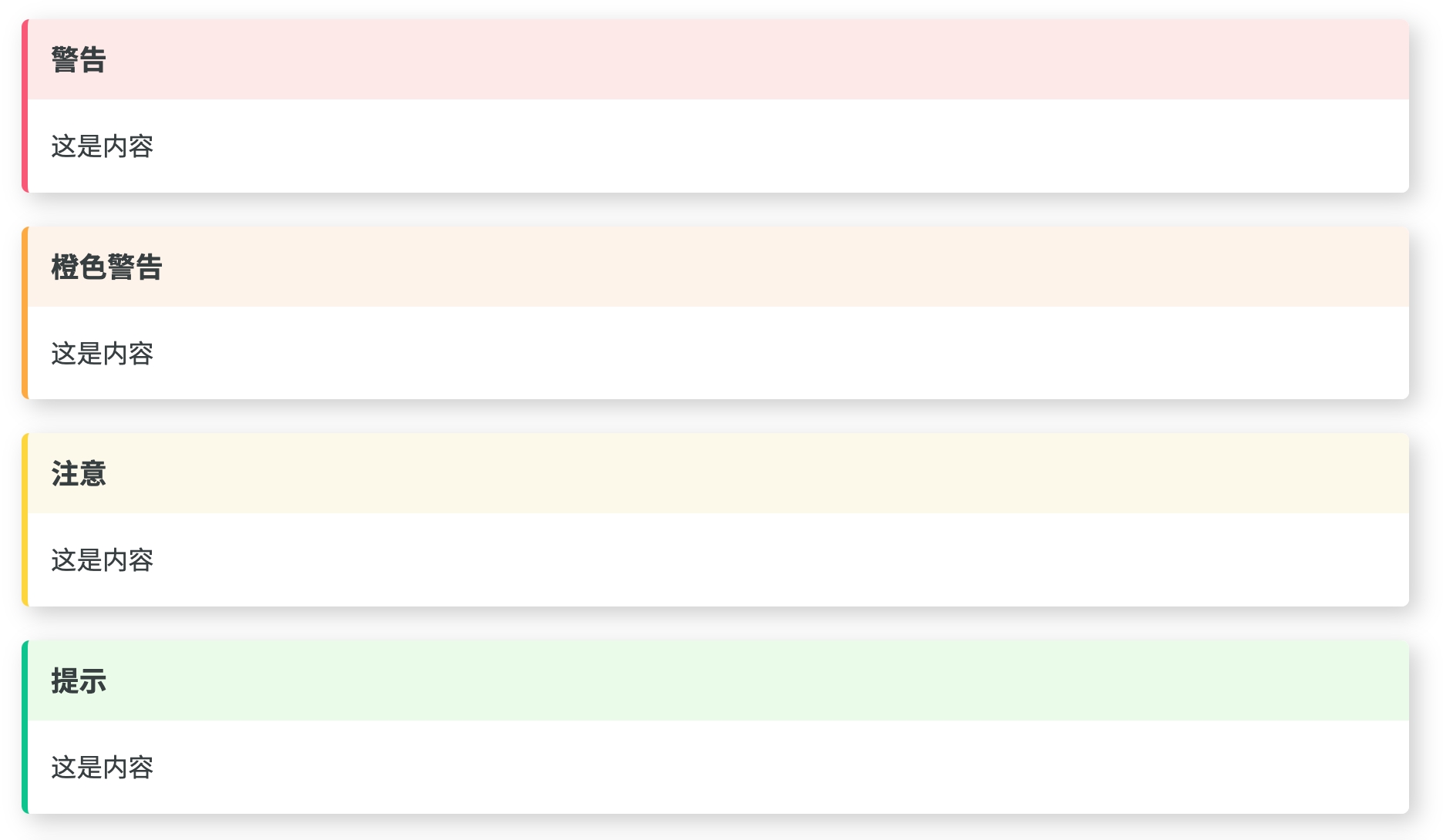
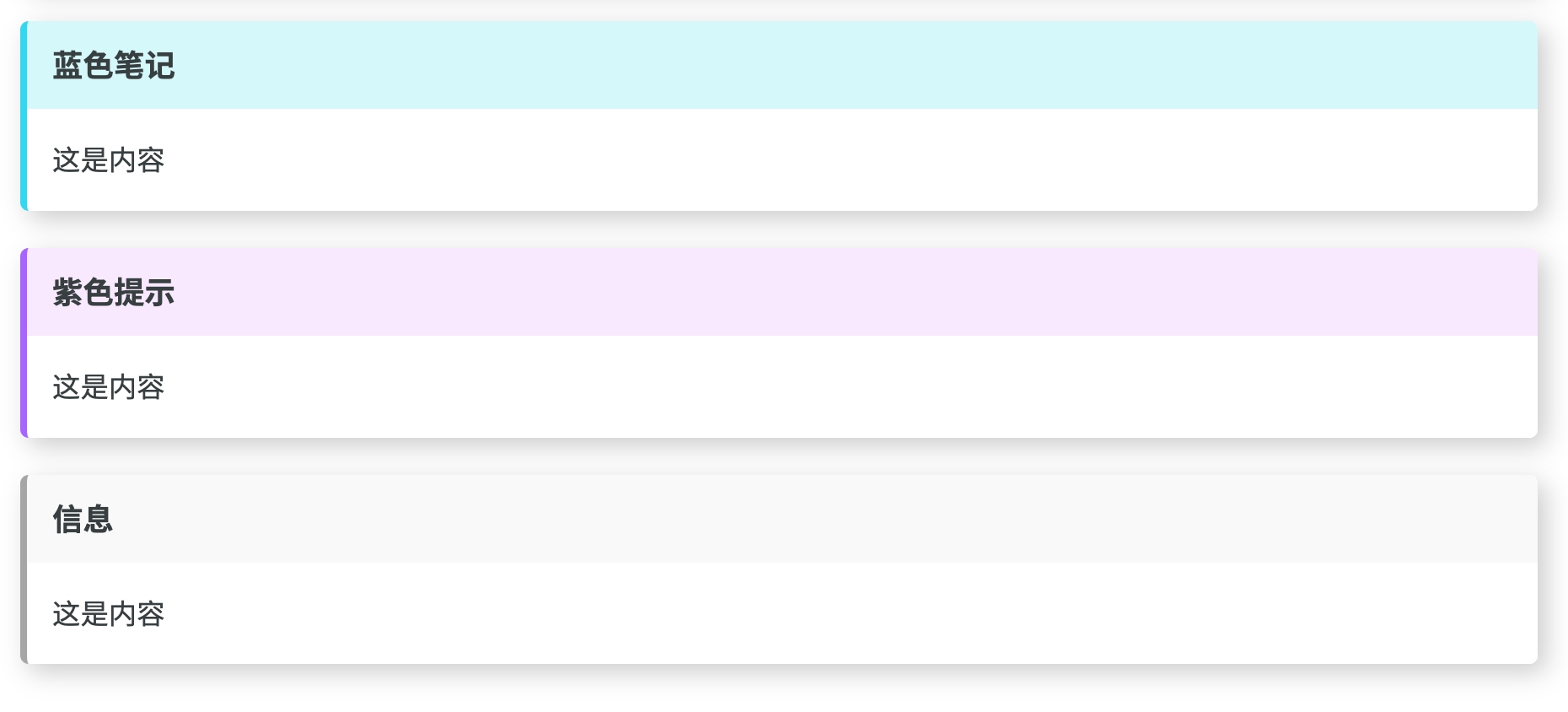
Warning series


How to use: Copy the html code into your article
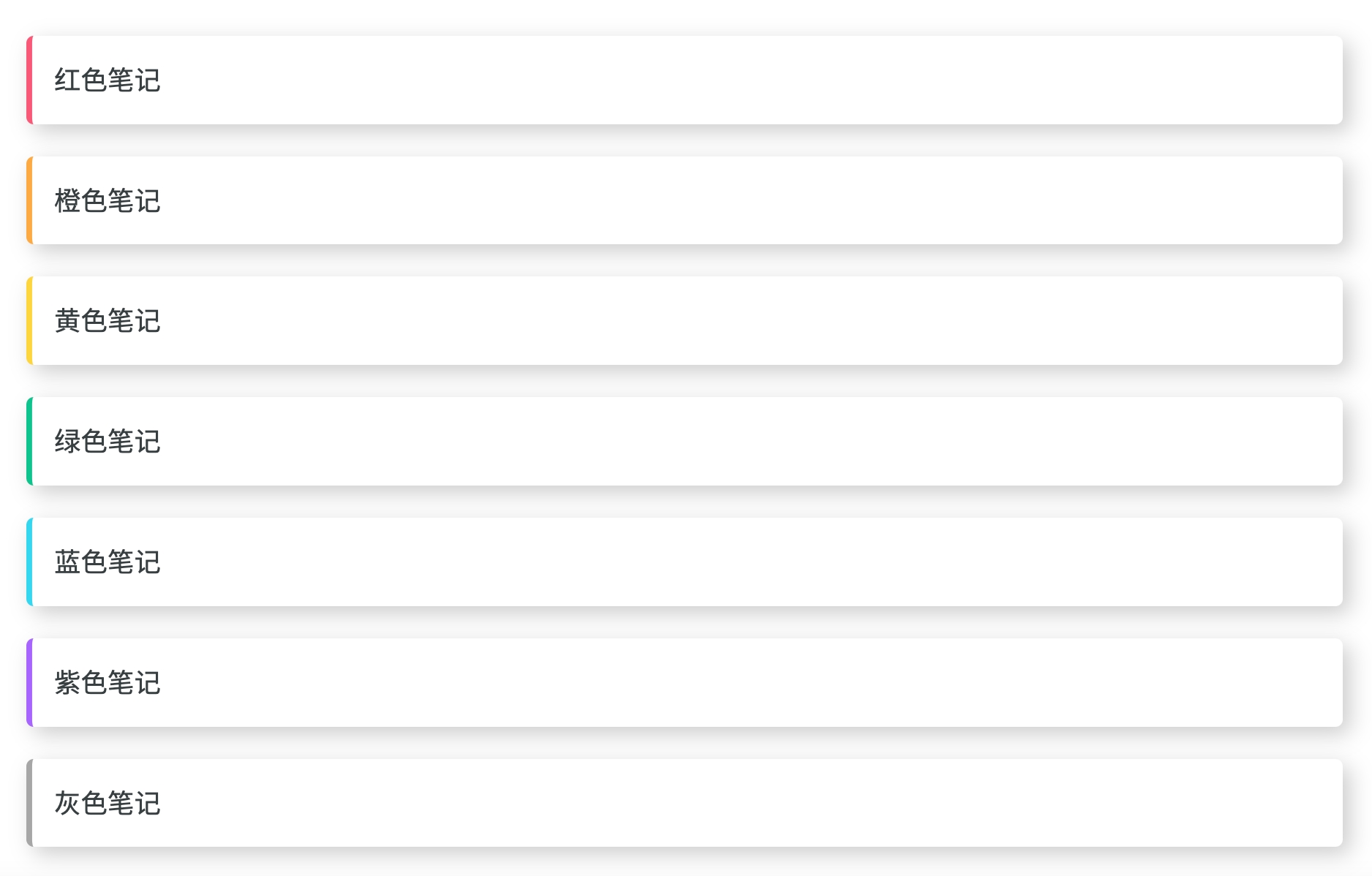
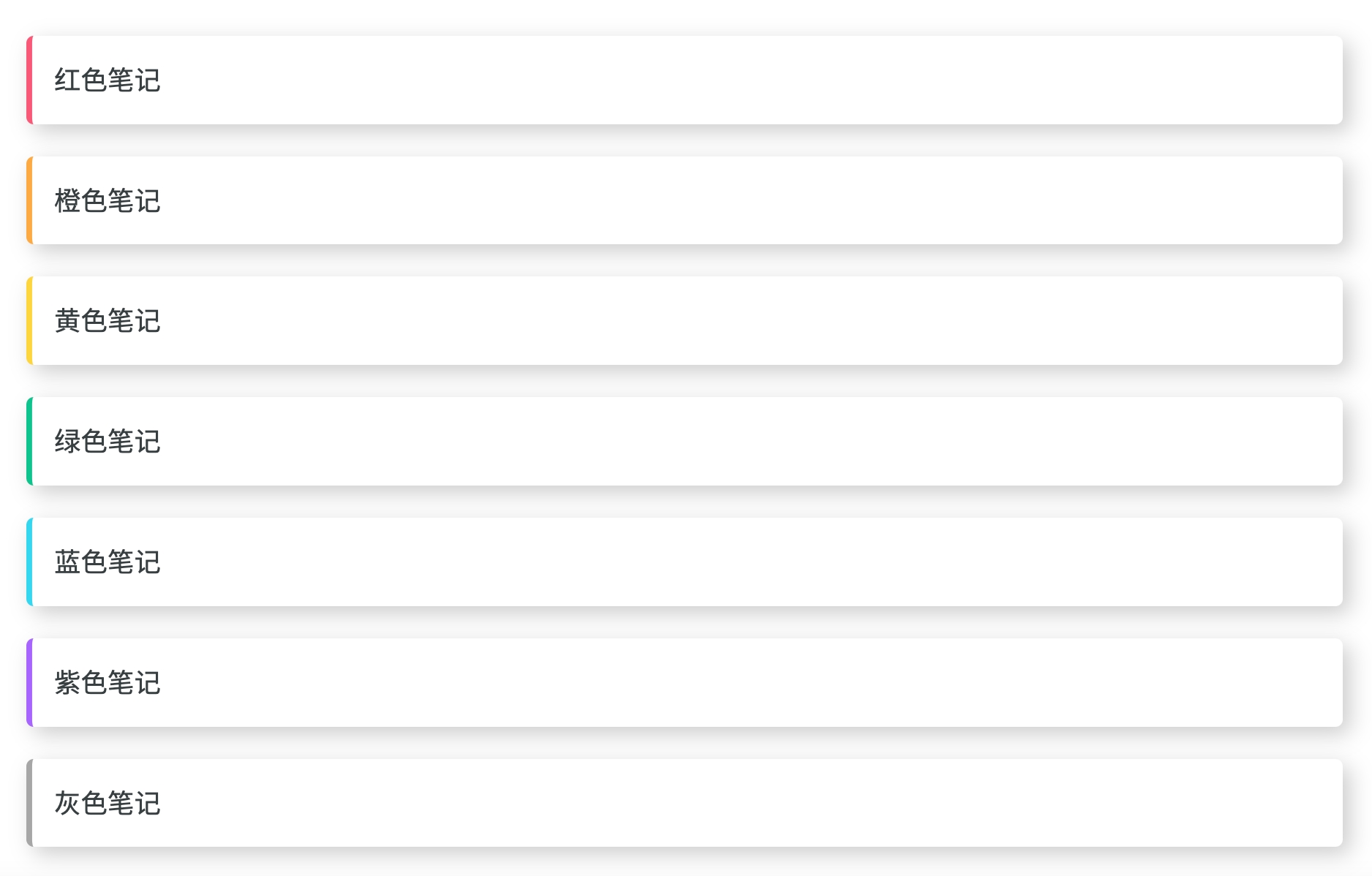
Note series

How to use: Copy the html code into your article
Last updated
Redefine theme v3.0.1 added note modules


How to use: Copy the html code into your article

How to use: Copy the html code into your article
Last updated
<!---red--->
<div class="wr">
<div class="t">
Warning
</div>
<div class="c">
this is the content
</div>
</div>
<!---orange--->
<div class="wo">
<div class="t">
Orange Warning
</div>
<div class="c">
this is the content
</div>
</div>
<!---Yellow-->
<div class="wy">
<div class="t">
Notice
</div>
<div class="c">
this is the content
</div>
</div>
<!---green--->
<div class="wg">
<div class="t">
Tip
</div>
<div class="c">
this is the content
</div>
</div>
<!---Blue--->
<div class="wb">
<div class="t">
Blue Note
</div>
<div class="c">
this is the content
</div>
</div>
<!---purple-->
<div class="wp">
<div class="t">
Tip
</div>
<div class="c">
this is the content
</div>
</div>
<!---grey-->
<div class="wgra">
<div class="t">
Information
</div>
<div class="c">
this is the content
</div>
</div><!---red--->
<div class="nr">
red note
</div>
<!---orange--->
<div class="no">
orange notes
</div>
<!---Yellow--->
<div class="ny">
yellow note
</div>
<!---green--->
<div class="ng">
green notes
</div>
<!---Blue--->
<div class="nb">
blue note
</div>
<!---purple-->
<div class="np">
purple notes
</div>
<!---grey-->
<div class="ngra">
grey notes
</div>