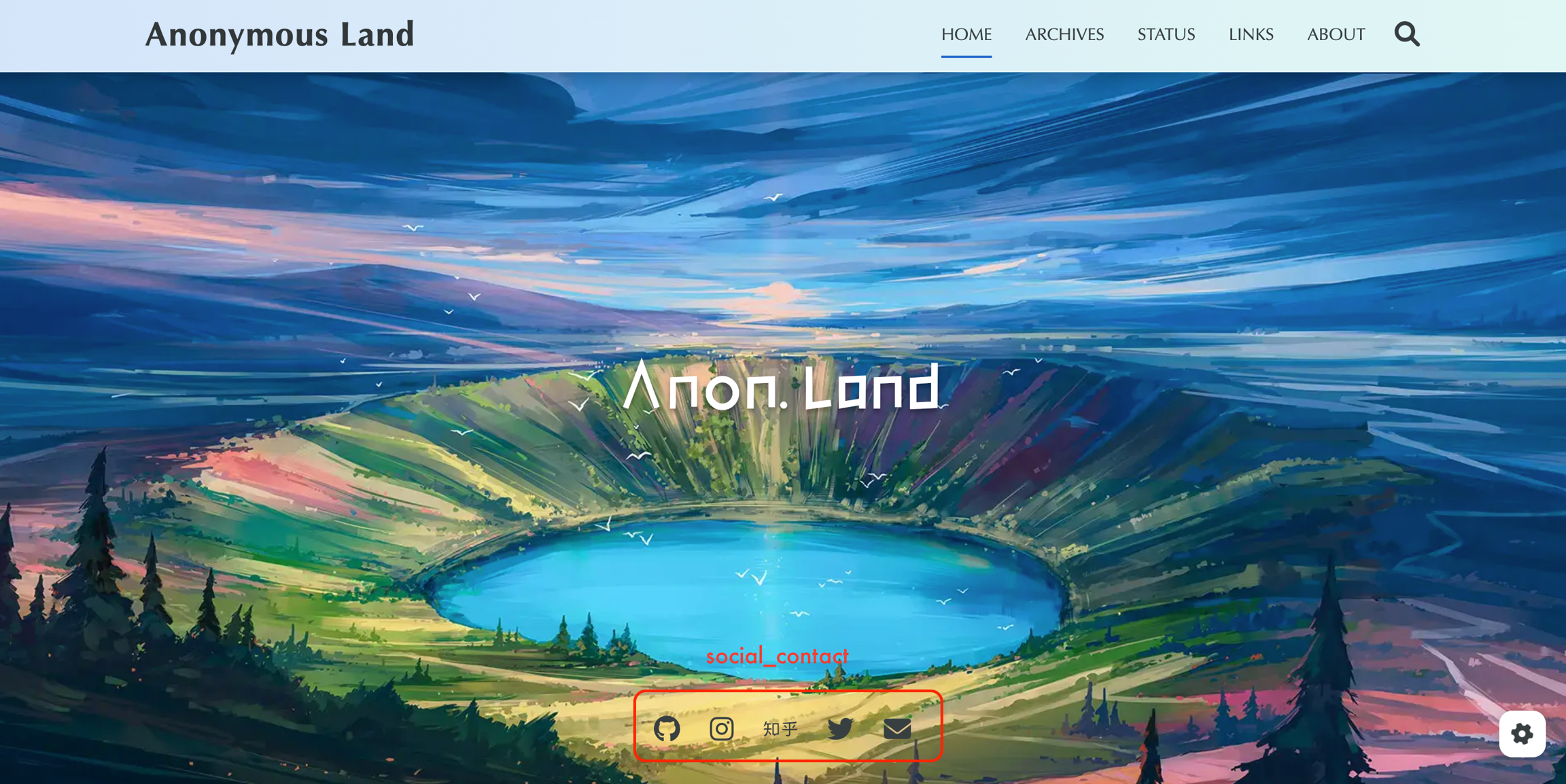
social_contact
social_contact: # social contact icons in the first screen, you can add more by using fontawesome icon names
enable: true
links:
github: # your GitHub URL
instagram: # your Instagram URL
zhihu: # your ZhiHu URL
twitter: # your twitter URL
email: # your email
最后更新于