笔记模块
警告系列


笔记系列

最后更新于
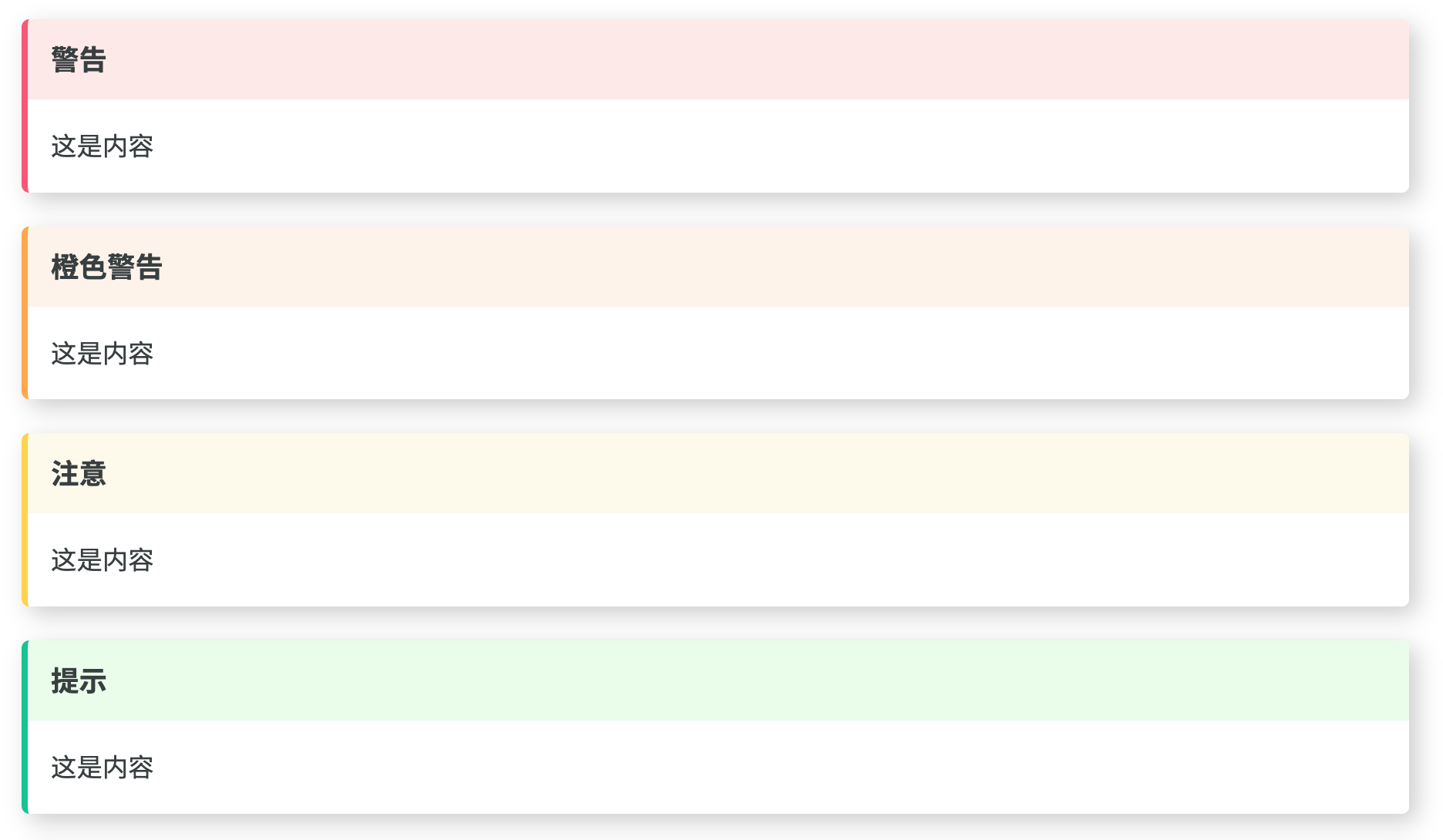
<!---红色--->
<div class="wr">
<div class="t">
警告
</div>
<div class="c">
这是内容
</div>
</div>
<!---橙色--->
<div class="wo">
<div class="t">
橙色警告
</div>
<div class="c">
这是内容
</div>
</div>
<!---黄色-->
<div class="wy">
<div class="t">
注意
</div>
<div class="c">
这是内容
</div>
</div>
<!---绿色--->
<div class="wg">
<div class="t">
提示
</div>
<div class="c">
这是内容
</div>
</div>
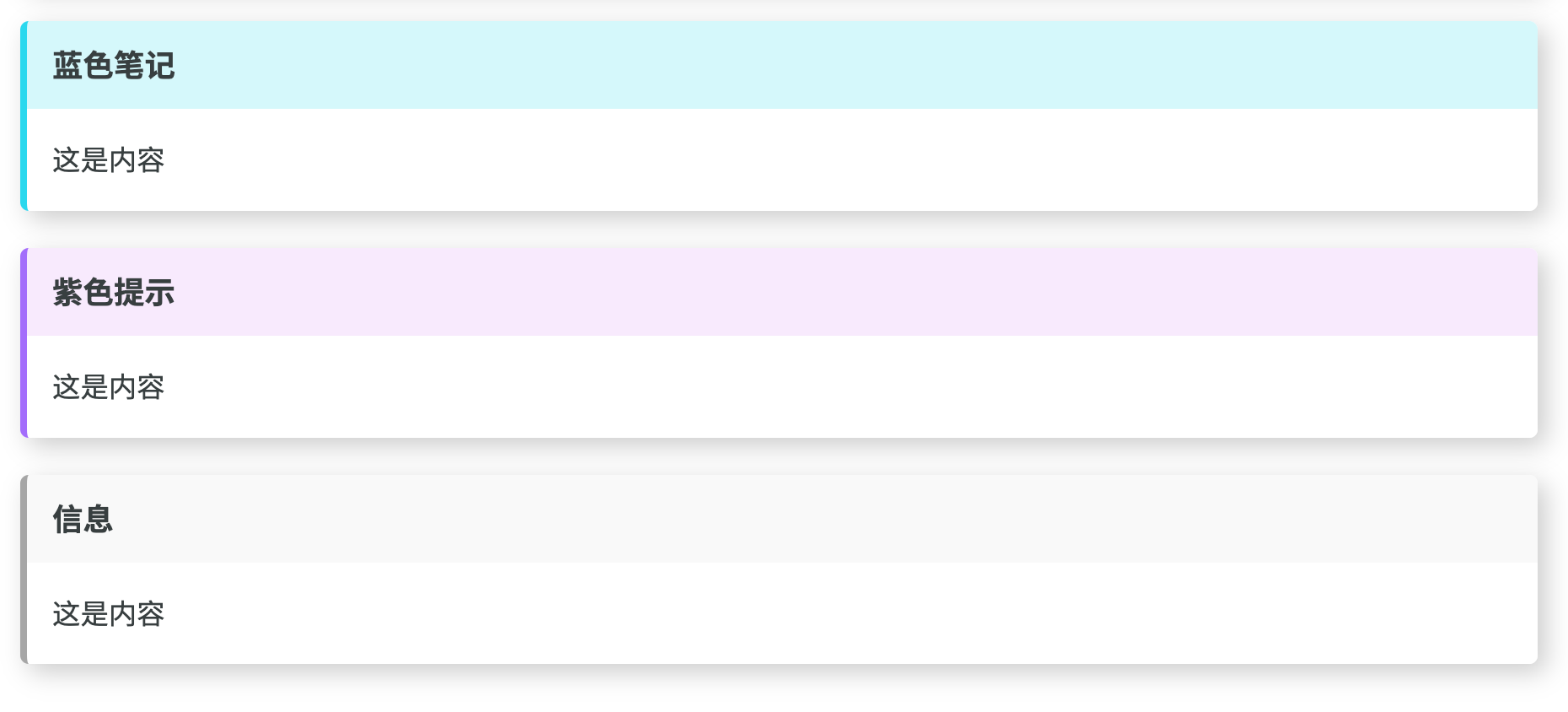
<!---蓝色--->
<div class="wb">
<div class="t">
蓝色笔记
</div>
<div class="c">
这是内容
</div>
</div>
<!---紫色-->
<div class="wp">
<div class="t">
紫色提示
</div>
<div class="c">
这是内容
</div>
</div>
<!---灰色-->
<div class="wgra">
<div class="t">
信息
</div>
<div class="c">
这是内容
</div>
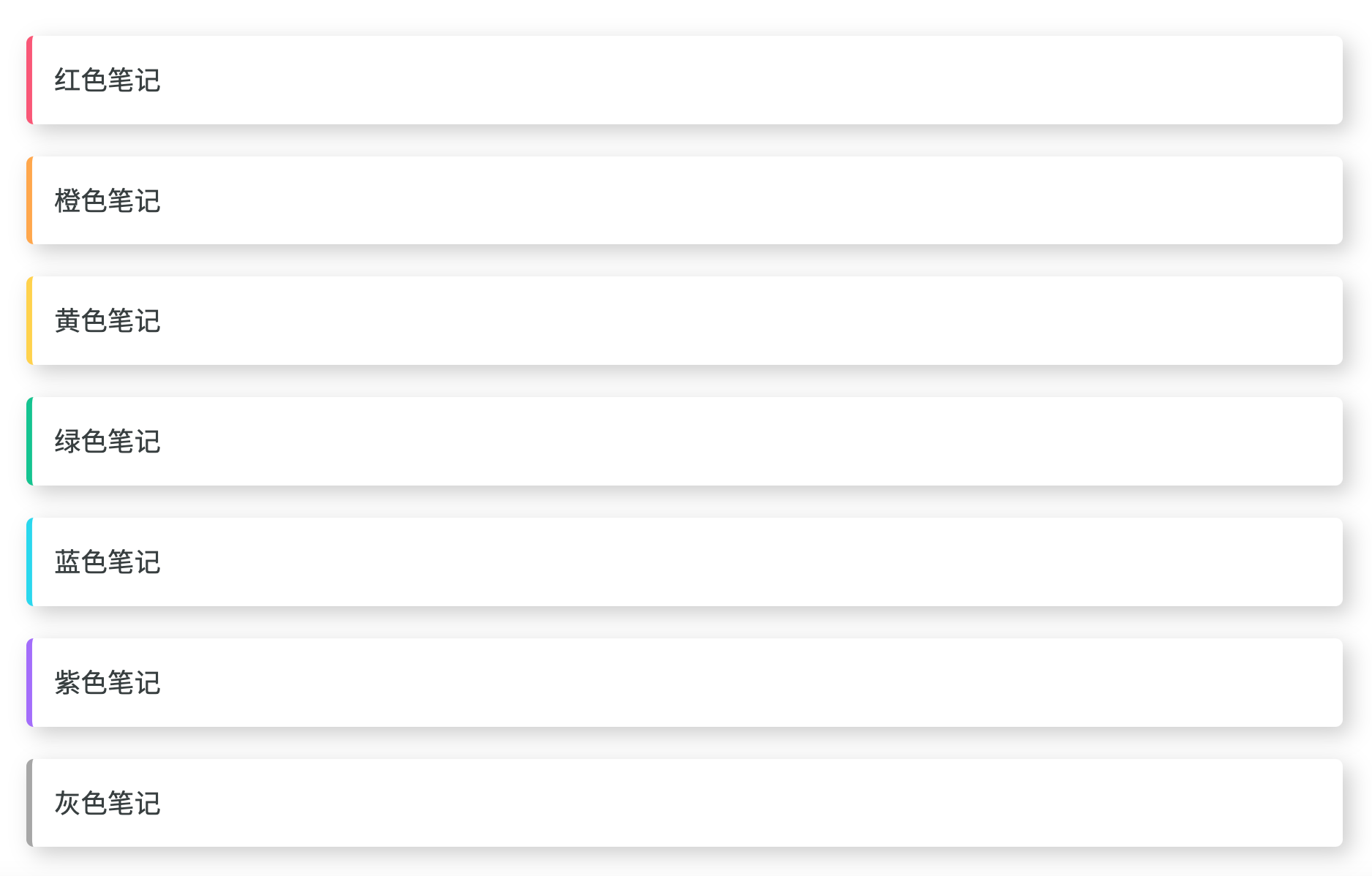
</div><!---红色--->
<div class="nr">
红色笔记
</div>
<!---橙色--->
<div class="no">
橙色笔记
</div>
<!---黄色--->
<div class="ny">
黄色笔记
</div>
<!---绿色--->
<div class="ng">
绿色笔记
</div>
<!---蓝色--->
<div class="nb">
蓝色笔记
</div>
<!---紫色-->
<div class="np">
紫色笔记
</div>
<!---灰色-->
<div class="ngra">
灰色笔记
</div>